Obst&Gemüse
Wir bieten hochwertiges Obst und Gemüse direkt aus regionaler und Internationaler Herkunft und Garantieren günstige Preise, um allen Anforderungen unserer Kunden zu genügen.
Dabei sichert unser Service unseren stetig wachsenden Kundenstamm. Besuchen Sie uns und überzeugen Sie sich von unserem Obst und Gemüsesortiment. Verschaffen Sie sich einen ersten Eindruck von unserem Geschäft und nutzen Sie unsere Bildergalerie als Referenz unserer Frische und unserer Preispolitik.
Das Layout
Das Template verwendet teilweise das Bootstrap-CSS (in der Version 3.4.1) für das Grundlayout. Dieses CSS-Framework ist hier jedoch vor allem für die Gestaltung des Inhalts vorgesehen.
Warum? Nun, heutzutage muss eine Website responsive gestaltet sein. Oft ist es günstig die Inhalte in Spalten aufzuteilen. Dazu ist ein Rastersystem zwingend nötig.
Es gibt eine Unmenge anderer Rastersysteme die teilweise nicht so umfangreich und komplex wie Bootstrap sind. Doch was nützt das? Der Benutzer muss die Regeln dieser Systeme (evtl. jedes Mal neu) erlernen.
Für Bootstrap gibt es ausführliche und gut verständliche Anleitungen (englisch: hier und deutsch: hier). Außerdem weiß ich, dass einige XH-User schon gute Erfahrungen mit Bootstrap gemacht haben. So dürfte es ein Leichtes sein, die Inhalte zum Beispiel mittels row und col- zu gestalten. Neben dem Raster-System stehen auch viele andere Mittel für die Inhaltsgestaltung zur Verfügung.
Diese Überlegungen haben mich dazu bewogen Bootstrap in diesem Template einzusetzen.

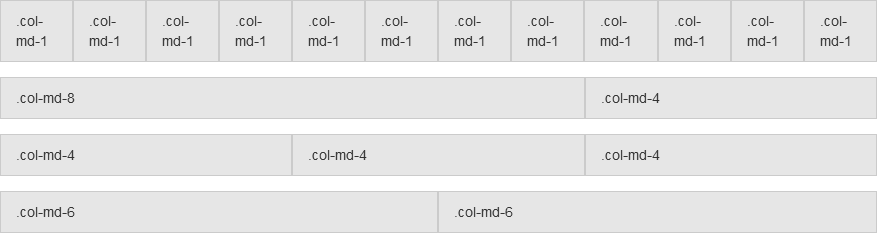
Beispiel für Bootstrap-Kolumnen
Die Hintergrund-Bilder
Es gibt in diesem Template ein Default-Hintergrundbild. Dieses Bild wird permanent im Header angezeigt.
Für alle folgenden Inhalts-Seiten können individuelle Hintergrundbilder festgelegt werden. Diese Hintergrundbilder nehmen immer den gesamten Bildschirm ein, werden aber vom Inhalt überdeckt. Nur nachdem der Inhalt nach oben gescrollt wurde, werden die Hintergrundbilder sichtbar. Die Höhe des sichtbaren Bereichs beträgt 33% der Viewport-Höhe. Dieser Wert kann in der Template-Konfiguration verändert werden.
Sollte – gewollt oder ungewollt – für eine Seite kein Hintergrundbild festgelegt sein, wird an dieser Stelle das Default-Hintergrundbild verwendet.
Alle Hintergrund-Bilder sollten (im Idealfall) in einer Größe von 1920x1080 Pixeln vorliegen. Zumindest sollte in etwa ein Seitenverhältnis von 16:9 eingehalten werden. Bedenke: Je nach Viewport werden die Bilder beschnitten.
Damit die Ladezeiten im vertretbaren Rahmen bleiben, habe ich die Beispielbilder teilweise extrem komprimiert (niedrige Qualität; bis zu 5% JPEG).
Die Folge der Komprimierung: Unschärfen und Artefakte. Das ist aber nicht so schlimm, es sind ja nur Hintergrund-Bilder die der Dekoration dienen und sowieso nie als Ganzes zu sehen sind.
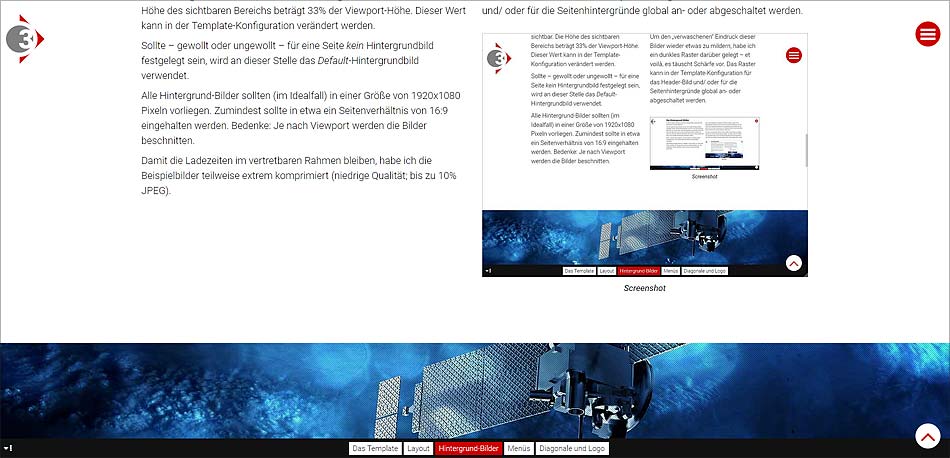
Um den „verwaschenen“ Eindruck dieser Bilder wieder etwas zu mildern, habe ich ein dunkles Raster darüber gelegt – et voilà, es täuscht Schärfe vor. Das Raster kann in der Template-Konfiguration für das Header-Bild und/ oder für die Seitenhintergründe global an- oder abgeschaltet werden.
Screenshot
Das Logo
Vielleicht ist es noch gar nicht aufgefallen? Das Logo gibt es in diesem Template in zwei Versionen. Eine helle Version, die über den Hintergrundbildern liegt und eine dunkle Version über dem weißen Seitenhintergrund. Der Wechsel findet beim Scrollen statt.
Beide Logos können in der Konfiguration festgelegt werden. Benötigt man nur eines, oder existiert nur eine Logo-Version, trägt man in der Konfiguration für beide Varianten den gleichen Bildnamen ein.

Das Logo. Links: hell auf dunkel, rechts: dunkel auf hell.
Die Diagonale
Mit „Diagonale“ ist der schräge weiße Streifen gemeint, der oberhalb eines jeden Abschnitts in das Bild des vorherigen Abschnitts hineinragt.
Es handelt sich dabei um eine SVG-Grafik (bg-before.svg) – ein einfaches Dreieck. Diese Grafik könnte durchaus auch völlig anders aussehen. Lass’ deiner Fantasie freien Lauf.
Natürlich ist das nur eine optische Spielerei die vielleicht nicht jedem gefällt. Man kann deshalb diese Diagonale in der Konfiguration global aus- oder einschalten.
 erreicht. Geöffnet finden sich darin auch noch ein Home-Button, das Sprachmenü und die Suche.
erreicht. Geöffnet finden sich darin auch noch ein Home-Button, das Sprachmenü und die Suche.